Мы продолжаем рассказывать о SMM продвижении. Сегодня рассмотрим самый сложный, на первый взгляд, элемент дизайна — меню группы ВК. Действительно, во многих группах его нет, потому что администратор при фразе «писать код» чаще всего падает в обморок. По сути, ничего сложного нет. Все, что вам потребуется, — креатив, желание учиться и свободное время. А также наша пошаговая инструкция.
С чего начать?
Первое, что вам нужно сделать, это зайти в настройки вашей группы и выбрать раздел «Материалы». В нем вам необходимо выбрать пункт «Ограниченные» и нажать на кнопку «Сохранить». Готово! Теперь мы можем работать с группой и размещать различные материалы не боясь, что кто-то займется исправлениями без нашего согласия.
Теперь стоит определиться с тем, какое меню «ВКонтакте» мы хотим сделать. Если вы ограничены во времени и не желаете тратить лишние силы, то можете выбрать простой вариант с картинкой и несколькими текстовыми ссылками. Это можно добавить за несколько минут без использования редактора кода в ВК.
Вы можете пойти дальше и создать типичное для многих групп меню с кнопками. Если же вы верите в свои силы, а ваше стремление к красоте не угасает, то экспериментируйте, находите различные творческие подходы.
Что делать дальше?
Давайте рассмотрим каждый вариант на примерах и по пунктам объясним, как оформить графическое меню в группе ВК.
Простое меню ВКонтакте.
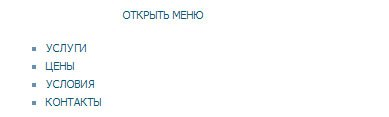
Вариант, который можно без труда собрать в визуальном редакторе, не прибегая к пресловутому «коду». Результат будет выглядеть примерно так:

Просто, лаконично, без лишних элементов и отвлекающих факторов. Сделать такое меню реально за несколько минут. Все, что вам потребуется, — это несколько ссылок. Добавить их можно нажатием одной кнопки в визуальном редакторе.
В режиме кода ссылка оформляется одинарными квадратными скобками:
[ссылка|текст или адрес картинки] Пример: [https://tovarishch.su/|Главная страница «Товарища»]
Чтобы сделать буллиты, достаточно перед ссылкой поставить значок * (звездочка/астериск) или воспользоваться соответствующей кнопкой в меню.
Если вы захотите украсить текст картинкой, то нажмите на значок фотографии в меню или пропишите в коде страницы следующую строчку:
[[адрес фотографии]]. Адрес выглядит следующим образом:
- photoXXX_YYY, если фотография находится в вашем профиле;
- photo-XXX_YYY, если картинка находится в альбоме сообщества.
Создать такую страницу можно за несколько минут, но смотреться она будет, прямо скажем, слишком просто и недостаточно заметно. Если вы хотите, чтобы группа выглядела профессионально, этого явно мало, поэтому рассмотрим более сложные варианты.

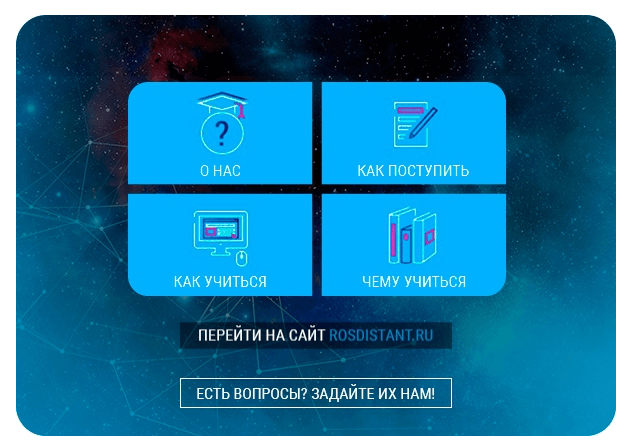
Меню группы с картинкой и кнопками.
Один из самых популярных вариантов, который встречается даже в сообществах известных брендов в 2023 году. Для того чтобы сделать интерактивное меню в группах «ВКонтакте» своими силами, потребуется Photoshop или аналогичная программа.
Если пунктов не так много, то будет проще и логичнее разместить их в один столбец. В этом случае вам не потребуется задумываться о размещении (о нем поговорим позже). Теперь пора приступать к работе с изображениями.
- Выберите картинку, которая подойдет вам для меню. Это должно быть изображение высокого качества, портретной ориентации или квадратное. Его размер зависит от количества пунктов в меню. Картинка должна отражать содержание группы.
- Добавьте изображение в Photoshop, растрируйте, сделайте слоем.
- Вы можете пойти легким путем и «нарезать» картинку на полоски одинакового размера, которые и станут пунктами вашего меню. Необходимо добавить надписи, и вы готовы к размещению. Переходите сразу к пункту 7.
- Если вы уверены в своих силах и хотите получить более профессиональное меню в ВК, то можете нарисовать изображение с кнопками. Для этого вам понадобится удобный фон, который не будет отвлекать внимание пользователя, и несколько кнопок контрастного цвета. Такое меню можно нарисовать с нуля или взять готовое изображение, после чего снова «нарезать» полосками.
- После того как вы выполнили 3 или 4 пункт, у вас в распоряжении появился набор изображений. Вам необходимо добавить его в вики-страницу. Проще сделать это через режим редактирования кода.
- Добавляем фоновое изображение. Этот пункт можно пропустить, если вы делаете простое меню из нескольких слитных картинок. Добавить изображение можно одной строчкой кода: <center>[[photoXXX_YYY|Zpx;nopadding;nolink]]</center>.
- <center></center> — эти теги позволяют разместить изображение в центре страницы. В противном случае оно будет выровнено по левому краю.
- [[]] — теги для вставки картинки.
- photoXXX_YYY — адрес изображения.
- Zpx — размер изображения. Указывается в пикселях.
- Nopadding — вставляет картинку без отступов.
- Nolink — делает картинку неактивной и некликабельной.
- Вставляем кнопки. Каждый элемент меню представляет собой полоску, вносить их можно при помощи такого же кода, но с несколькими изменениями: <center>[[photoXXX_YYY|Zpx;nopadding;URL]</center>.
- Мы убрали параметр nolink, поэтому эта картинка будет кликабельной.
- Вместо nolink мы пишем URL-адрес страницы, на которую кнопка ссылается. Это может быть раздел в группе, событие, страница «ВКонтакте» или внешний сайт.
- Все готово, вам остается только добавить пост с меню в закрепы, и группа «ВКонтакте» получила более информативный вид.
Выполнив эти простые шаги, вы поможете пользователям в работе с вашей группой и быстро найти все необходимое.

Меню, перетекающее в аватар.
Такой вариант встречается во многих группах и выглядит очень привлекательно, если сделать его правильно. Давайте разберемся, как создать такое меню в группе ВК.
- Выбираем картинку. Вам потребуется изображение высокого разрешения, не менее 760 х 500 пикселей. Стремитесь к тому, чтобы оно не только подходило вам по тематике, но и хорошо смотрелось с текстом.
- При помощи Photoshop разрезаем картинку на 4 прямоугольника:
- 200 х 500 — должен находиться справа, это будет аватарка группы.
- 50 х 500 — отступ от аватарки, его в меню в ВК видно не будет.
- 510 х 182 — должен находиться в правом верхнем углу. Эту область тоже видно не будет.
- Последний прямоугольник (в нижнем левом углу) — это часть, на которой будет размещаться меню.
- После этого вам следует разместить аватар (прямоугольник 1). Это делается за несколько кликов.
- Прямоугольник 4 (меню) следует разрезать на несколько полосок и разместить на вики-странице. Процесс аналогичен тому, что мы описали выше для простого меню.
Когда вы создали страницу и закрепили ее, можете насладиться результатом вашей работы.
Если у вас есть новые и креативные идеи для меню, вы можете поделиться ими в комментариях.